Copyright © 2026 LOOP All Rights Reserved.
Scratch-Building WordPress Themes With Photoshop
Course Description
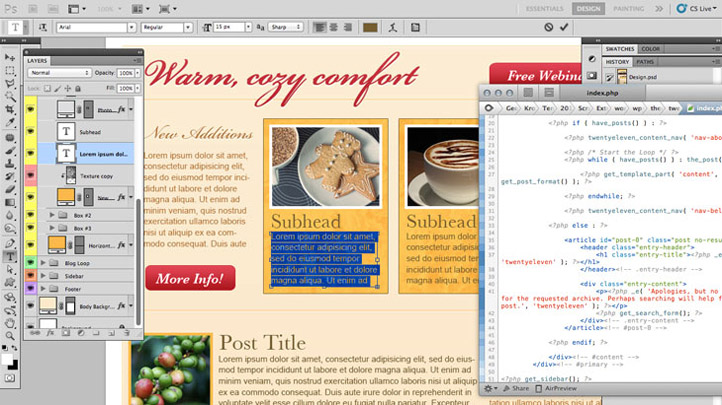
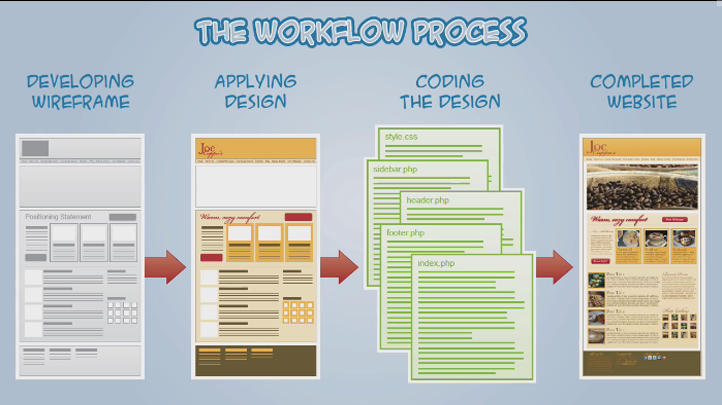
Ready for an adventure into WordPress Theme Design? Join award-winning veteran trainer Geoff Blake as he takes you through the entire workflow process of scratch-building a WordPress theme using Photoshop! The training begins in Photoshop, where you’ll be introduced to some setup options and settings to optimize Photoshop for web design. Then, learn about building and using various grid systems, which will serve as the template for the theme layout. Next, it’s on to the next phase in the workflow process, wire framing and UI design in Photoshop. Learn how to stay organized and work quickly and efficiently. Once the wireframe structure is complete, you’ll see how to apply design to the wireframe, and then move the entire layout from Photoshop into the world of code. You’ll discover how to construct a WordPress theme from the ground up, starting with a completely blank canvas! You’ll see a variety of techniques for working between Photoshop, WordPress’s architecture, and the HTML, PHP, and CSS code that pulls it all together.
See your effort take shape and deliver an astounding theme using Photoshop.
- Learn how WordPress and Photoshop work together
- Learn different techniques for building themes from scratch
- Know how you can turn your mock-up into real designs
- Realize your mock-up designs into actual themes in WordPress
Course Objectives
1. Understand the introduction to Photoshop and WordPress
2. Be able to set up Photoshop for web layout and familiar with user interface
3. Know how to transform wireframe into designs
4. Be able to build WordPress themes from scratch
5. Be able to work with photographs and textures
6. Know how to push your theme design even further
Content
Introduction
Preview Available
Setting Up Photoshop for Web Layout
Preview Available
Getting Set Up for User Interface Design
Developing A Wireframe UI in Photoshop
Finishing Up the Wireframe
From Wireframe to Design
Applying Photography and Textures
Preparing A Blank WordPress Theme for Design
Building The WordPress Theme From Complete Scratch
Pushing the Theme Design Further
Conclusion
Scratch-Building WordPress Themes With Photoshop
- Duration 12 hr 30 mins
- Skill level All Levels
- Languages English
- Tag(s) Design Adobe Image Editing Web Design