Copyright © 2026 LOOP All Rights Reserved.
1st Step to Introduction of Web Design
Course Description
The Internet is everyone's go-to source of information in today's world. Businesses, public figures, publications and everything in between all have a presence on the web; and the more professional their website looks, the more successful they tend to be. Web designers are more in demand than ever before, and the profession is constantly changing along with the web itself. This course aims to teach the most up to date fundamentals of web design from scratch.
Learn Web Design from Scratch
- Understand the basics of CSS and HTML
- Learn about current web designing trends and developments
- Gain an insight into web development, debugging, etc. as well as design
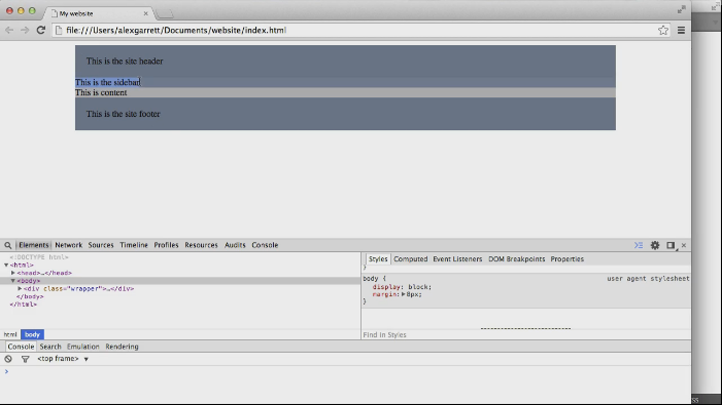
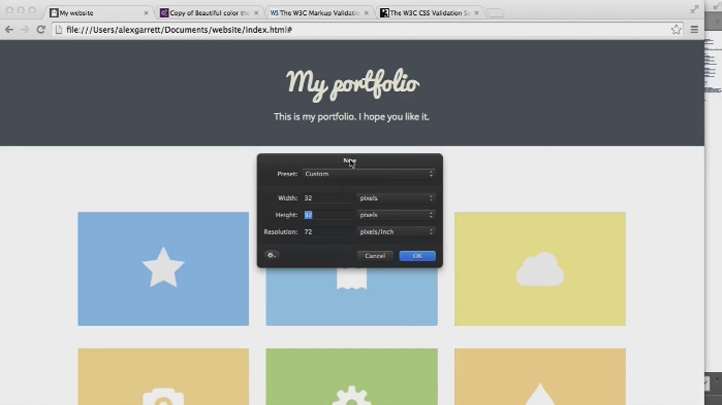
- Build your own portfolio website
Course Objectives
1. Understand the basics of web design
2. Understand grid systems in web design
3. Be able to design a real website using the techniques learnt
4. Understand responsive design
Content
Introduction to the Course
Basics of Web Design
Preview Available
Web Design Fundamentals
Webfonts
Cascading Style Sheets
Introduction to Grid Structures
Forms and Icons
Project: Create a Comment List
Positioning and Resources
Final Project: Design a Real Website
1st Step to Introduction of Web Design
- Duration 7 hr 22 mins
- Skill level All Levels
- Languages English
- Tag(s) Design Web Design