Copyright © 2025 LOOP All Rights Reserved.
Build Android Apps with App Inventor 2: No Coding Required
Course Description
This course will teach you everything you need to know about building apps – without the complicated coding normally required. If you have a good internet connection, a basic understanding of what an Android app is, and a great idea for an app that doesn't yet exist, then you're the perfect candidate! While the course is aimed at beginner programmers or those with no coding experience whatsoever, experienced app builders who want to learn from a new angle will benefit too.
Be able to develop your own apps with App Inventor!
- Learn the fundamentals of programming
- Learn how you can build your own app without prior knowledge
- Pick up a new language along the way
- Discover how fun creating an app can be
This course is eligible for UTAP funding.
Course Objectives
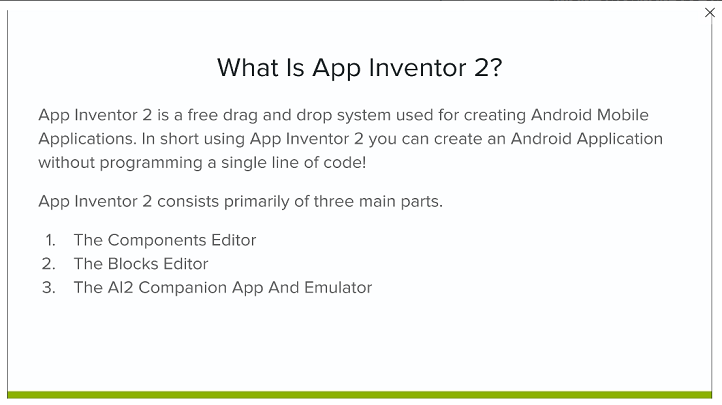
1. Create Android Applications using App Inventor 2
2. Understand how to publish created applications to the Google Play Store
3. Understand how to update created applications once they have been published to the Google Play Store
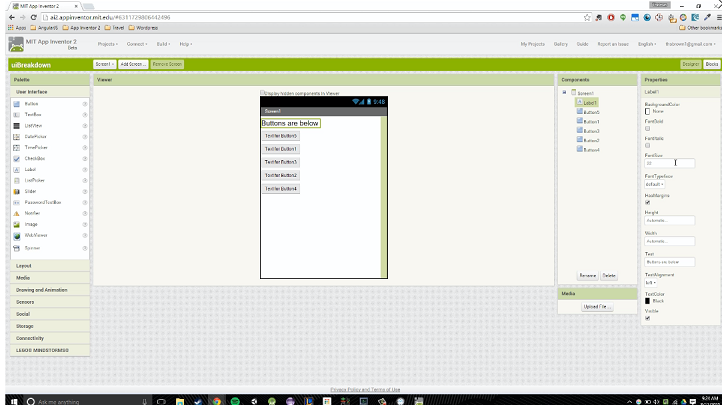
4. Navigate and use the App Inventor 2 interface fluidly, effectively and efficiently
5. Understand the basics of programming
Curriculum
Introduction
Preview Available
App Inventor Setup
Component Editor
Preview Available
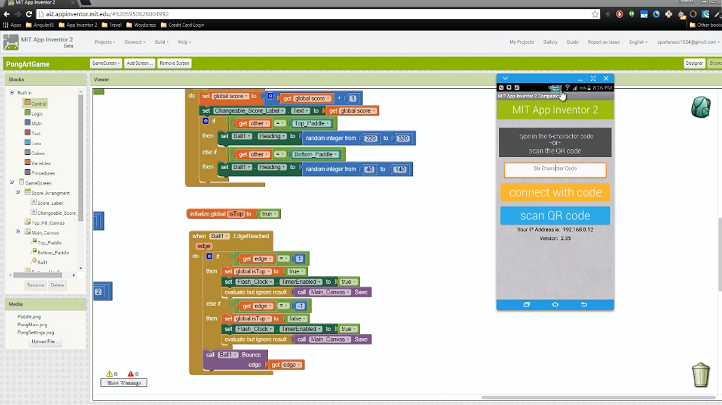
Blocks Editor
First App
Second App
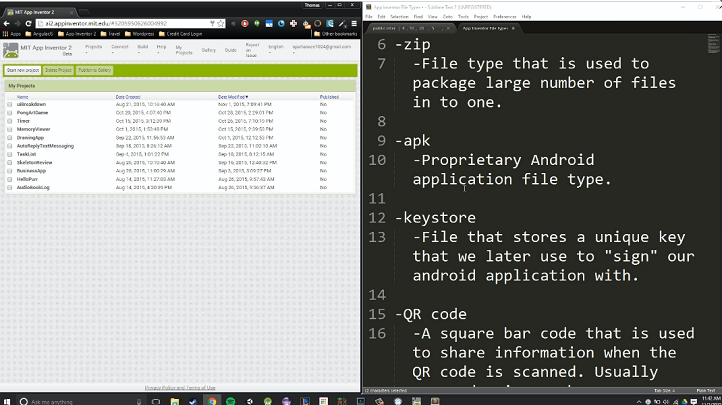
Understanding Backing Up, Restoring & Sharing App Inventor Projects
Third App
Fourth App
Fifth App
Sixth App
Seventh App
Eighth App
Ninth App
Tenth App
Getting Your App To The Market
Conclusion